House2Home
An e-commerce for interior decor.
House2Home is an e-commerce that provides home decor products customized to the user’s preferences.
Duration: 5 Days
Tools: Figma & Miro
Role: UX/UI Designer
What is the Problem?
Newly shifted individuals often have a clear vision of how they want their space to look but face challenges in turning their ideas into reality. They struggle to find affordable, minimal decor items that align with their aesthetic preferences. Additionally, ensuring these items look cohesive once combined can be overwhelming without expert guidance or a streamlined approach. This leads to frustration, or settling for less-than-ideal outcomes, preventing them from achieving a stylish and personalized home environment on their budget.
How can it be Solved?
This problem will be solved within a 5-day sprint following the Human Centric Design process. The aim is to create solutions that optimize the House2Home site according to the user’s pain points.
Approach
A lot of research has already been provided. The user’s pain points, needs, and persona were given. Quick lightning demos of similar platforms will be conducted to get some ideas before designing.
Day 1
Understanding & Mapping
During this phase, the app will start to get executed. The basic structure of the app will be built by making user flows. Later, user flows will be developed into Low-Fidelity sketches, serving as a rough execution of the app’s layout. After that, Mid-Fidelity will be made providing a fleshed-out starting point for High-Fedility.
Persona
A persona was provided to get a sense of the target audience.
End-to-end user experience maps were created. These will serve as a rough prototype of the user’s journey. Due to lack of time, only one of the two maps will be selected to get built into a functional design.
Usermaps
Map 1: Find vase and other items that look good with it.
Map 2: Find a vase while doing an imaging search
Day 2
Designing & Sketching
During this phase, the app will start to get executed. The basic structure of the app will be built by making user flows. Later, user flows will be developed into Low-Fidelity sketches, serving as a rough execution of the app’s layout. After that, Mid-Fidelity will be made providing a fleshed-out starting point for High-Fedility.
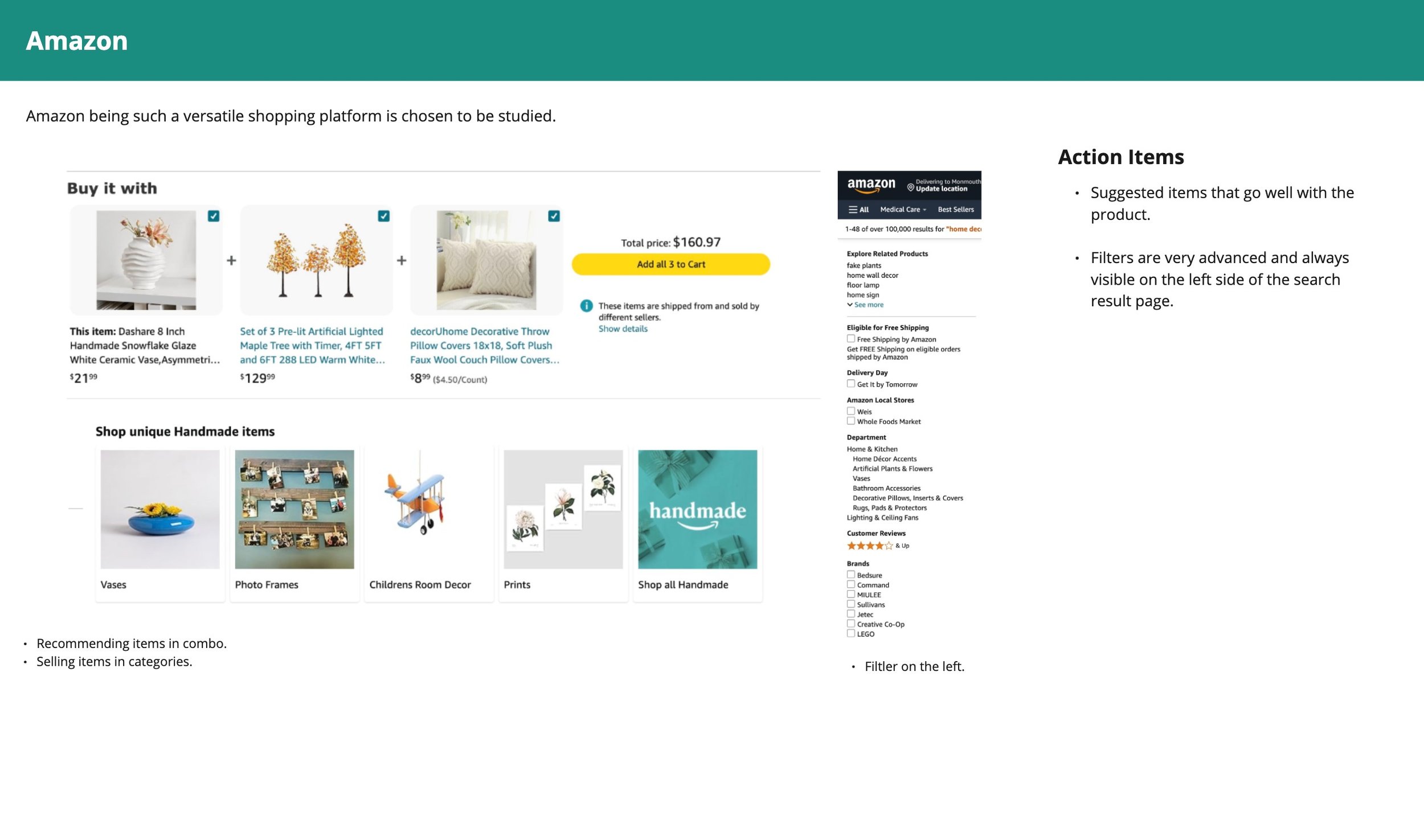
Lightning Demos
Platforms such as Wayfair, Ikea, and Amazon will be studied to understand what solutions work for users while purchasing interior decor. These companies were chosen to be studied because their users are very similar to those of House2Home. Mostlikely they will also be facing the similar problems as us.
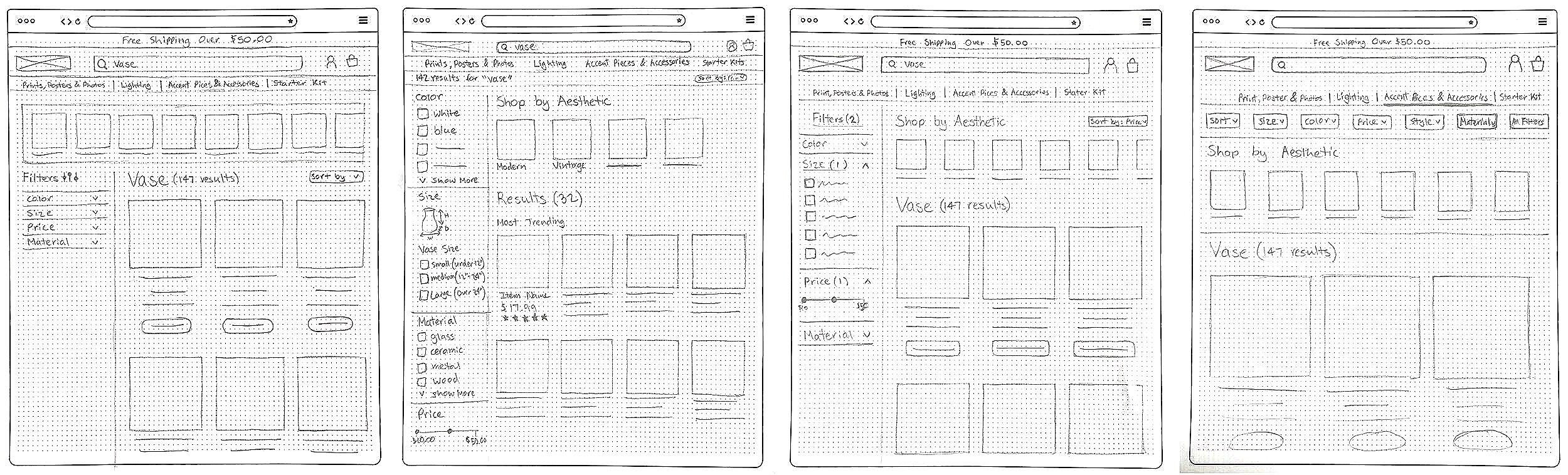
Crazy 8 sketches were made for the key page of the end-to-end user map. Various layouts and solutions were explored, and one of them was chosen to be included in the user flow.
Crazy 8’s
Screen to Flow: Expanding on Crazy 8
One of the screens from the Crazy 8 exercise has been chosen to be included in the user flow, and the preceding and subsequent screens will be designed accordingly.
Day 3
Decide
During this phase, the app will start to get executed. The basic structure of the app will be built by making user flows. Later, user flows will be developed into Low-Fidelity sketches, serving as a rough execution of the app’s layout. After that, Mid-Fidelity will be made providing a fleshed-out starting point for High-Fedility.
The storyboard will be created to illustrate scenarios that help visualize the user's interaction with the product in real-life contexts. It captures key moments of the user's journey, showing how they achieve their goals, navigate challenges, and engage with the design. This approach ensures the solution aligns with the user's needs and expectations, fostering empathy and a user-centered perspective throughout the design process.
Storyboard
Having just moved into her new studio apartment in NYC, the user is looking to purchase home decor items within her budget. She opens her laptop and visits the House2Home website.
The user searches for "vase" and browses through the results. She selects a preferred aesthetic and applies additional filters to narrow down options based on her style and budget.
The user clicks on a product page for an item she likes, views its details, and scrolls down to explore complementary items.
Day 4
Prototype
During this phase, the app will start to get executed. The basic structure of the app will be built by making user flows. Later, user flows will be developed into Low-Fidelity sketches, serving as a rough execution of the app’s layout. After that, Mid-Fidelity will be made providing a fleshed-out starting point for High-Fedility.
Prototyping & UserTesting
Mid-fidelity wireframes will be prototyped.
Day 5
User Testing
The four recruited users will then be asked to participate in the user testing. They will be given a few tasks during the testing and asked to provide honest feedback on their product impressions. All users are expected to offer valuable insights on improving the product further and identify any usability issues.
The four recruited users will then be asked to participate in the user testing. They will be given a few tasks during the testing and asked to provide honest feedback on their impressions of the product. All users are expected to offer valuable insights on how to improve the product further and identify any usability issues.
User Testing Results
Usability Issue 1: All the users struggled when they were asked to choose vases from sets and modern categories. They thought only one category could be selected. Everyone was unaware that they can select multiple categories at a time.
Usability Issue 2: 50% of users noted that the custom sizing is confusing. The top section where the vase sizes are categorized by small, medium, and large doesn’t include much context of what is being described. One of the users said she won’t relate the bottom section where sizing can be customized to sizing at all.
Design Systems / UI
Color Palette: Typography:Common Components: High-Fidelity
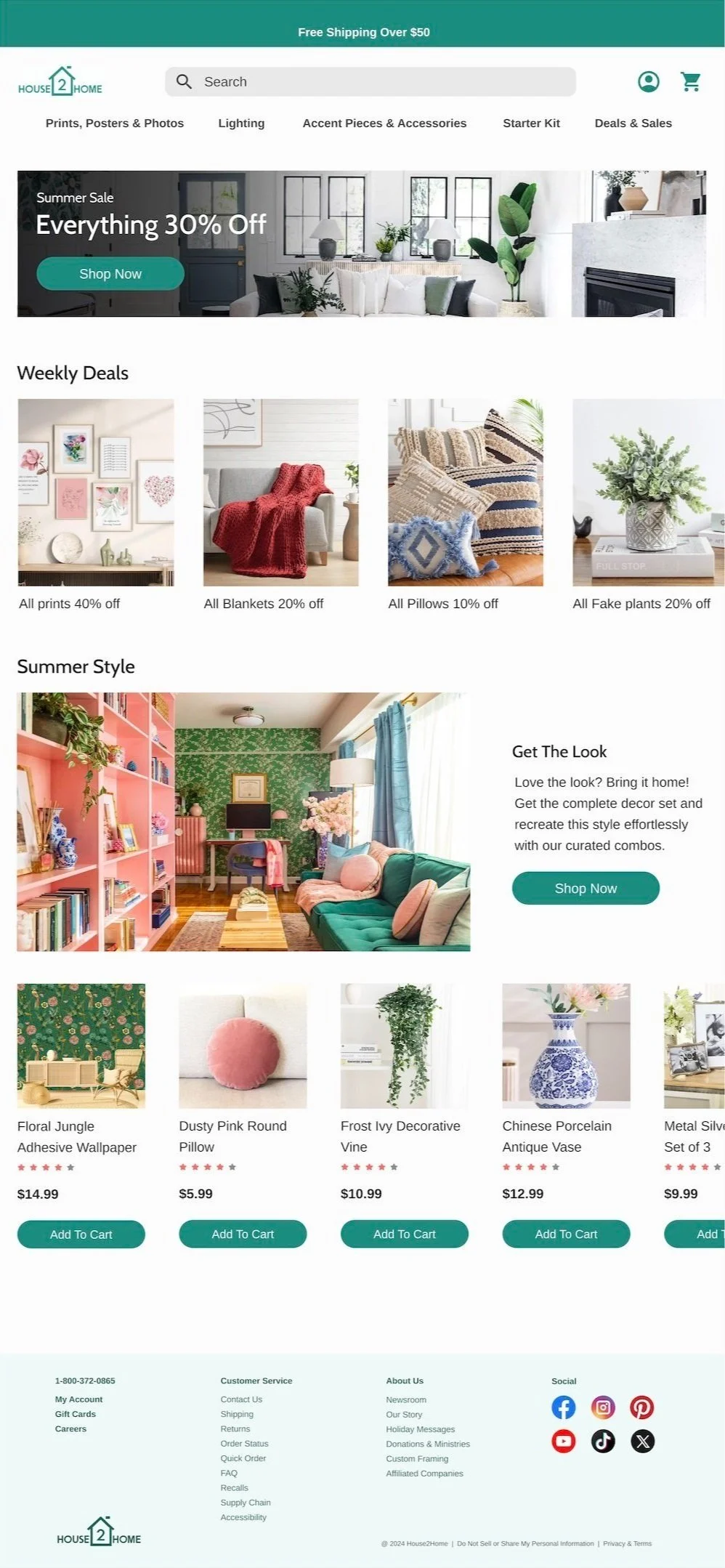
Wireframes will be made to get the execution started of the product.



Prototype
Below is a prototype of some main userflows.
This project offered valuable insights into the Agile UX process and served as an excellent learning experience, providing exposure to working under tight deadlines. Designing Crazy 8s, along with the screens before and after the critical screen, proved to be an effective approach for quickly creating a robust user flow. For future improvements, I would like to incorporate features such as AI image search and product recommendations within the cart/checkout flow, which I couldn’t explore due to the tight deadlines of this project.