UBYou
College wellness and support platform.
A Mental & Wellness app that helps students succeed.
Duration: 2 Months
Tools: Figma & Fig jam
Team: 3 UX/UI Designers, 2 UX Leads, & CEO.
Role: UX/UI Designer
Overwiew
UBYou is a centralized platform that helps college students navigate mental health and wellness by providing easy access to resources, self-care tools, and campus support services.
Business Goals
UBYou's goal is to improve student well-being by making support resources more accessible, increasing engagement through daily wellness check-ins, and strengthening partnerships with universities to enhance campus mental health initiatives.
What is the Problem?
UBYou lacks a clearer information architecture, a more user-friendly home screen, better distinction between UBYou and Campus resources, and a motivative for daily wellness check-ins.
Improve information architecture.
Redesign the home screen for better usability.
Combine UBYou and Campus resources with clear distinction.
Boost motivation for daily wellness check-ins.
Approach
Based on our research, our first step is to redesign the information architecture, develop user flows, and create mid-fidelity to high-fidelity prototypes.
Redesigning the Information Architecture
Establish a hierarchy within functions and features.
Categorize similar items and add sub categorizes.
2. Distinguishing between UBYou & Campus resourcesAdd a toggle switch of UBYou resources & Campus resources.
1. Designing the HomepageTwo homepage versions were made to A/B test for engagement and conversions.
Outcomes
Users found Screen A more convenient as it required less scrolling.
Users found Screen B's calendar overwhelming.
Users felt more motivated to complete the daily check-in since it was on the homepage.
Final Screen A
Screen A will be used with a gamification feature added to the daily checkin.
Screen A
Screen B
GamificationStreaks will be added to gamify the Daily Checkin and retain more user engagement.
Some userflows of main tasks will be made.
Userflows
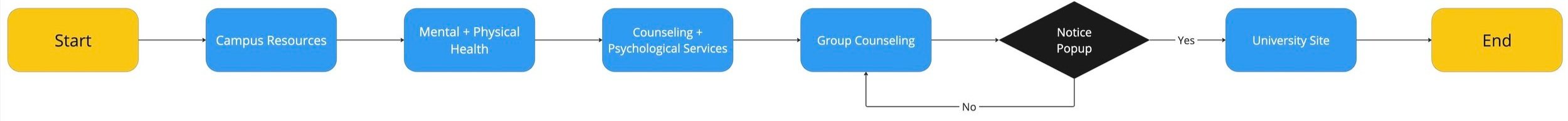
Userflow 1: Access group counseling from resources.
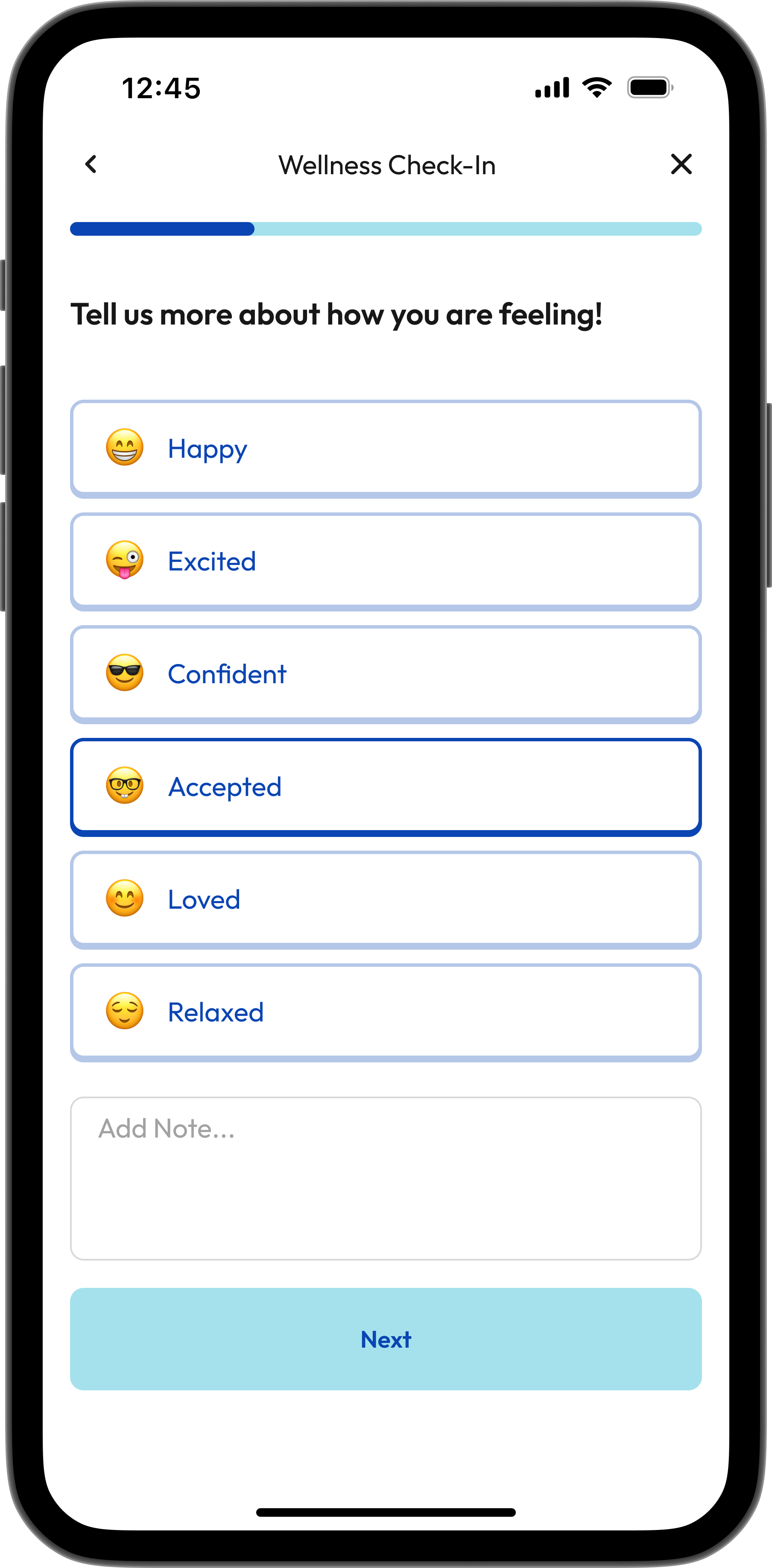
Userflow 2: User performs a daily check-in
Wireframes
To excectue the product mid-fidelity wireframes were made.
Design Systems / UI
Color Palette: Typography:Common Components: Prototype
Below is a prototype of some main userflows.
This project being my first real-life project it offered many valuable learnings. Collaborating with a UX team and the client is a really great experience I gained. Taking feedback from the client and implementing it throughout the project was an important aspect of this project. Planning out the deliverables and working a tight deadline has taught me how to work effectively according to a time constrain.